This is the repository of the Branch Metrics open source Cordova | Phonegap | Ionic SDK.
There's a full demo app embedded in this repository. It should serve as an example integration and help guide you in resolving any bugs you encounter. If you think you've got a bug, please first check that it's present in the demo app before writing in. You can find the source here.
- Integration guide Start Here
- Changelog
- Testing
- Support portal, FAQ
The compiled iOS SDK footprint is 180kb
The compiled Android SDK footprint is 187kb
Latest libraries for Android and/or iOS SDKs must be installed.
Install parameters:
BRANCH_KEY- Your Branch live API key. You can sign up for your own Branch key at https://dashboard.branch.io.URI_SCHEME- It could be your app name or the URI set in your Branch dashboard. As a reminder, the URI scheme is what you use to open your app from a browser, i.e.yourapp://.
cordova plugin add branch-cordova-sdk --variable BRANCH_KEY=<your-branch-key> --variable URI_SCHEME=<your-app-uri-scheme-without-colon-and-slashes>example:
cordova plugin add branch-cordova-sdk --variable BRANCH_KEY=key_live_fnmRM1FXtu11t6e4LU8WsldpvDcA0bzv --variable URI_SCHEME=branchstersTo be able to use all of the deep linking capabilities of the Branch SDK, some manifest files need to be configured.
If you are enabling both iOS Universal Links and Android App Links, these keys in the following sections should be combined into a single parent item without duplicates.
Branch.IO doesn't depend on the android-support-v4 file. But in case you will be integrating other Cordova plugins along with Branch.IO, here are possible ways to fix the issue:
- Adding
multiDexEnabled trueinside defaultConfig tag inbuild.gradle
defaultConfig {
multiDexEnabled true
}
- Removing the
android-support-v4.jarin Androidlibsdirectory. - Executing
./gradlew cleanin the Android directory - Excluding
android-support-v4file for compiling
compile ('com.google.android.gms:play-services:9.+') {
exclude module: 'support-v4'
}
In iOS 9.2, Apple dropped support for URI scheme redirects. You must enable Universal Links if you want Branch-generated links to work in your iOS app. To do this:
- Enable
Associated Domainscapability on the Apple Developer portal when you create your app's bundle identifier. - In your Dashboard Link Settings, tick the
Enable Universal Linkscheckbox and provide the Bundle Identifier and Apple Team ID in the appropriate boxes. `
Add the following entry to your application's config.xml:
<branch-config>
<ios-team-id value="your_ios_team_id" />
<host name="READ_FROM_DASHBOARD.app.link" scheme="https" />
<host name="READ_FROM_DASHBOARD-alternate.app.link" scheme="https" />
</branch-config>You can get your iOS Team ID from the Apple Developer Portal. Once done, you have successfully enabled universal links for iOS. READ_FROM_DASHBOARD is the four-character value in front of all your links. You can find it listed in the custom domain field at the bottom of the Branch link settings. It will look something like this: /WSuf. The initial / character should be included.
If you use a custom domain or subdomain for your Branch links, you should also add a key for <host name="mycustomdomainorsubdomain" scheme="https" />.
If your links are of the form bnc.lt, you must still use this domain in your config file.
<branch-config>
<ios-team-id value="your_ios_team_id" />
<host name="bnc.lt" scheme="https" />
</branch-config>Add the following entry to your application's config.xml:
<branch-config>
<host name="xxxx.app.link" scheme="https" />
</branch-config>If you use a custom domain or subdomain for your Branch links, you should also add a key for <host name="mycustomdomainorsubdomain" scheme="https" />.
If your links are of the form bnc.lt, you must still use this domain in your config file.
<branch-config>
<android-prefix value="READ_FROM_DASHBOARD" />
<host name="bnc.lt" scheme="https" />
</branch-config>READ_FROM_DASHBOARD is the four-character value in front of all your links. You can find it underneath the field labeled SHA256 Cert Fingerprints on the dashboard. It will look something like this: /WSuf (the initial / character should be included).
There are instances where non-branch links are detected by the plugin but not processed.
You can retrieve the url by implementing the method NonBranchLinkHandler() which will act as our callback to return the non-branch url.
To implement:
function NonBranchLinkHandler(data) {
if (data) {
alert('Non-Branch Link Detected: ' + JSON.stringify(data));
}
}Most methods are promisified, therefore you can easily get its success and error callback by chaining the .then() method.
Example
Branch.getFirstReferringParams().then(function (res) {
// Success Callback
console.log(res);
}, function (err) {
// Error Callback
console.error(err);
});- Branch Session
- setDebug
- initSession
- setMixpanelToken
- getLatestReferringParams
- getFirstReferringParams
- setIdentity
- logout
- userCompletedAction
- Branch Universal Object
- Referral System Rewarding
- FAQ
Setting the SDK debug flag will generate a new device ID each time the app is installed instead of possibly using the same device id. This is useful when testing.
Parameters
options: boolean - Boolean flag if debug mode should be enabled or not.
Branch.setDebug(true);Initializes the branch instance. Note: setDebug() should be called first before calling this method.
The initSession() method automatically sets an internal deep link hander whose data can be accesed by implementing the required DeepLinkHandler() method. To implement this, first call the method initSession:
onDeviceReady: function() {
Branch.initSession();
},
onResume: function() {
Branch.initSession();
},
initialize: function() {
document.addEventListener('deviceready', onDeviceReady, false);
document.addEventListener('resume', onResume, false);
},Then you should EXPLICITLY define a global method called DeepLinkHandler() which will act as our callback when the session beings. The deep link data will be included here:
function DeepLinkHandler(data) {
if (data) {
alert('Data from deep link: ' + JSON.stringify(data));
} else {
alert('No data found');
}
}This method allows the Branch SDK to pass the user's Mixpanel distinct id to our servers. Branch will then pass that Distinct ID to Mixpanel when logging any event.
Note: This should be initialized first before initSession() or else Mixpanel integration won't work.
Branch.setMixpanelToken('<your-mixpanel-token-here>');Retrieves the install session parameters.
Branch.getFirstReferringParams().then(function (res) {
// Success Callback
console.log(res);
}).catch(function (err) {
// Error Callback
console.error(err);
});This method retrieves the session (install or open) parameters.
Branch.getLatestReferringParams().then(function (res) {
// Success Callback
console.log(res);
}).catch(function (err) {
// Error Callback
console.error(err);
});This method sets the identity of a user and returns the data. To use this function, pass a unique string that identifies the user - this could be an email address, UUID, Facebook ID, etc.
Parameters
identity: string - A string uniquely identifying the user, often a user ID or email address.
Branch.setIdentity("new_identity").then(function (res) {
// Success Callback
console.log(res);
}).catch(function (err) {
// Error Callback
console.error(err);
});This method logs out the current session and replaces session IDs and identity IDs.
Branch.logout().then(function (res) {
console.log(res);
}).catch(function (err) {
console.error(err);
});This method registers custom events.
Parameters
action: string - A string for your custom action (e.g. "completed_purchase", "wrote_message", etc.)
metaData: object [Optional] - Custom values to be passed with the action
Branch.userCompletedAction('complete_purchase').then(function (res) {
console.log(res);
}).catch(function (err) {
console.error(err);
});
Branch.userCompletedAction('registered', { user: 'Test' }).then(function (res) {
console.log(res);
}).catch(function (err) {
console.error(err);
});The Branch Universal Object encapsulates the thing you want to share (content or user). You can set all the metadata associated with the object and then call action methods on it to get a link or index it in Spotlight.
Initializes the universal Branch object.
Parameters
options: object - Options in creating object.
| Key | TYPE | DESCRIPTION |
|---|---|---|
| canonicalIdentifier | String | The object identifier |
| title | String | The object title |
| contentDescription | String | The Object Description |
| contentImageUrl | String | The Image URL |
| contentIndexingMode | String | Indexing Mode, 'private' or 'public' |
| contentMetadata | Object | Custom key/value |
var branchUniversalObj = null;
Branch.createBranchUniversalObject({
canonicalIdentifier: 'identifier',
title: 'Just another title',
contentDescription: 'Just another description',
contentImageUrl: '/img.jpg',
contentType: 'text',
contentIndexingMode: 'public'
}).then(function (newBranchUniversalObj) {
// Success Callback
branchUniversalObj = newBranchUniversalObj;
console.log(newBranchUniversalObj);
}, function (err) {
// Error Callback
console.error(err);
});If you want to track how many times a user views a particular piece of content, you can call this method in viewDidLoad or viewDidAppear to tell Branch that this content was viewed.
branchUniversalObj.registerView();Once you've created your Branch Universal Object, which is the reference to the content you're interested in, you can then get a link back to it with the mechanism described below.
Parameters
options: object - Options needed to generate the URL.
| KEY | TYPE | MEANING |
|---|---|---|
| feature | string |
This is the feature of your app that the link might be associated with. eg: if you had built a referral program, you would label links with the feature referral |
| alias | string |
Specify a link alias in place of the standard encoded short URL (e.g., [branchsubdomain]/youralias or yourdomain.co/youralias). Link aliases are unique, immutable objects that cannot be deleted. Aliases on the legacy bnc.lt domain are incompatible with Universal Links and Spotlight |
| channel | string |
Use channel to tag the route that your link reaches users. For example, tag links with ‘Facebook’ or ‘LinkedIn’ to help track clicks and installs through those paths separately |
| stage | string |
Use this to categorize the progress or category of a user when the link was generated. For example, if you had an invite system accessible on level 1, level 3 and 5, you could differentiate links generated at each level with this parameter |
| duration | int |
The duration of the link. |
controlParameters: object - Link properties needed to generate the URL.
| KEY | TYPE | MEANING |
|---|---|---|
| $fallback_url | string |
Change the redirect endpoint for all platforms - so you don’t have to enable it by platform |
| $desktop_url | string |
Change the redirect endpoint on desktops |
| $android_url | string |
Change the redirect endpoint for Android |
| $ios_url | string |
Change the redirect endpoint for iOS |
| $ipad_url | string |
Change the redirect endpoint for iPads |
| $fire_url | string |
Change the redirect endpoint for Amazon Fire OS |
| $blackberry_url | string |
Change the redirect endpoint for Blackberry OS |
| $windows_phone_url | string |
Change the redirect endpoint for Windows OS |
branchUniversalObj.generateShortUrl({
// put your link properties here
"feature" : "sample-feature",
"channel" : "sample-channel",
"stage" : "sample-stage"
}, {
// put your control parameters here
"$desktop_url" : "http://desktop-url.com",
}).then(function (res) {
// Success Callback
console.log(res.generatedUrl);
}, function (err) {
// Error Callback
console.error(err);
});UIActivityView is the standard way of allowing users to share content from your app.
Once you've created your Branch Universal Object, which is the reference to the content you're interested in, you can then automatically share it without having to create a link using the mechanism below.
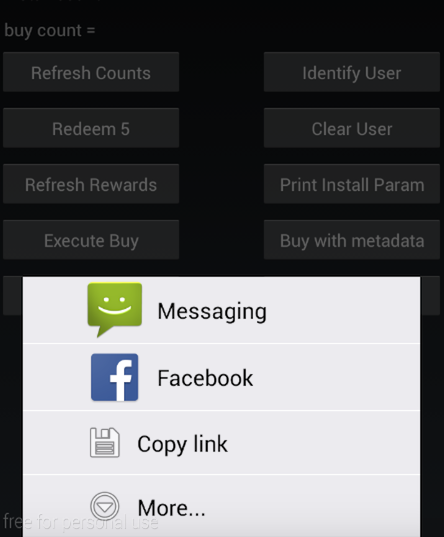
Sample Android Share Sheet
Sample UIActivityView Share Sheet
The Branch iOS SDK includes a wrapper on the UIActivityViewController that will generate a Branch short URL and automatically tag it with the channel the user selects (Facebook, Twitter, etc.).
Parameters
options: object - Options needed to generate the URL.
| KEY | TYPE | MEANING |
|---|---|---|
| feature | string |
This is the feature of your app that the link might be associated with. eg: if you had built a referral program, you would label links with the feature referral. |
| alias | string |
Specify a link alias in place of the standard encoded short URL (e.g., [branchsubdomain]/youralias or yourdomain.co/youralias). Link aliases are unique, immutable objects that cannot be deleted. Aliases on the legacy bnc.lt domain are incompatible with Universal Links and Spotlight |
| channel | string |
Use channel to tag the route that your link reaches users. For example, tag links with ‘Facebook’ or ‘LinkedIn’ to help track clicks and installs through those paths separately |
| stage | string |
Use this to categorize the progress or category of a user when the link was generated. For example, if you had an invite system accessible on level 1, level 3 and 5, you could differentiate links generated at each level with this parameter |
| duration | int |
duration of the link. |
controlParameters: object - Link properties needed to generate the URL.
| KEY | TYPE | MEANING |
|---|---|---|
| $fallback_url | string |
Change the redirect endpoint for all platforms - so you don’t have to enable it by platform |
| $desktop_url | string |
Change the redirect endpoint on desktops |
| $android_url | string |
Change the redirect endpoint for Android |
| $ios_url | string |
Change the redirect endpoint for iOS |
| $ipad_url | string |
Change the redirect endpoint for iPads |
| $fire_url | string |
Change the redirect endpoint for Amazon Fire OS |
| $blackberry_url | string |
Change the redirect endpoint for Blackberry OS |
| $windows_phone_url | string |
Change the redirect endpoint for Windows OS |
localization: object - Custom text to share (From version 2.1.17)
| KEY | TYPE | MEANING |
|---|---|---|
| shareText | string |
Content of the message by default: 'This stuff is awesome:' |
| shareTitle | string |
Title of the message by default: 'Check this out!' |
| copyToClipboard | string |
Copy to clipboard action button label by default: 'Copy' |
| clipboardSuccess | string |
Success message on copy to clipboard by default: 'Added to clipboard' |
| more | string |
More button by default: 'Show More' |
| shareWith | string |
Title of the sharing popup by default: 'Share With' |
branchUniversalObj.showShareSheet({
// put your link properties here
"feature" : "sample-feature",
"channel" : "sample-channel",
"stage" : "sample-stage",
"duration" : 1,
}, {
// put your control parameters here
"$desktop_url" : "http://desktop-url.com",
}, {
"shareText": "This stuff is awesome: ",
"shareTitle": "Check this out!",
"copyToClipboard": "Copy",
"clipboardSuccess": "Added to clipboard",
"more": "Show More",
"shareWith": "Share With"
});NOTE: Share sheet callbacks must be declared first before executing showShareSheet or else it won't be able to catch the event's first trigger.
To implement the callback, you must add listeners to the following events:
The event fires when the share sheet is presented.
branchUniversalObj.onShareSheetLaunched(function () {
console.log('Share sheet launched');
});The event fires when the share sheet is dismissed.
branchUniversalObj.onShareSheetDismissed(function () {
console.log('Share sheet dimissed');
});The event returns a dictionary of the response data.
branchUniversalObj.onLinkShareResponse(function (res) {
console.log('Share link response: ' + JSON.stringify(res));
});The event fires when a channel is selected.
branchUniversalObj.onChannelSelected(function (res) {
console.log('Channel selected: ' + JSON.stringify(res));
});Note: Callbacks in iOS are ignored. There is no need to implement them as the events are handled by UIActivityViewController.
Note: Avoid passing alias in iOS. Adding an alias key in the options parameter will return a Non-Universal link which will not work in iOS 9.2.
Note: iOS only. Used for Spotlight listing
branchUniversalObj.listOnSpotlight().then(function (res) {
// Success Callback
console.log(res);
}).catch(function (err) {
// Error Callback
console.error(err);
});Reward balances change on the backend when certain actions are taken (defined by your rules), so you'll need to make an asynchronous call to retrieve the balance. Here's the syntax:
Parameters
bucket: String [Optional] - Load rewards of a specific bucket. If no value provided it will use the default bucket.
Branch.loadRewards().then(function (rewards) {
// Success Callback
console.log(rewards);
}).catch(function (err) {
// Error Callback
console.error(err);
});Redeems a reward with the given amount/value.
Parameters
| KEY | TYPE | MEANING |
|---|---|---|
| value | int |
Amount to be redeemed. |
| bucket | int |
Bucket where the amount will be redeemed. optional |
Branch.redeemRewards(100, "default").then(function (res) {
// Success Callback
console.log(res);
}).catch(function (err) {
// Error Callback
console.error(err);
});This call will retrieve the entire history of credits and redemptions from the individual user. To use this call, implement like so:
Branch.creditHistory().then(function (history) {
// Success Callback
console.log(history);
}, function (err) {
// Error Callback
console.error(err);
});The response will return an array that has been parsed from the following JSON:
[
{
"transaction": {
"date": "2014-10-14T01:54:40.425Z",
"id": "50388077461373184",
"bucket": "default",
"type": 0,
"amount": 5
},
"event" : {
"name": "event name",
"metadata": { your event metadata if present }
},
"referrer": "12345678",
"referree": null
},
{
"transaction": {
"date": "2014-10-14T01:55:09.474Z",
"id": "50388199301710081",
"bucket": "default",
"type": 2,
"amount": -3
},
"event" : {
"name": "event name",
"metadata": { your event metadata if present }
},
"referrer": null,
"referree": "12345678"
}
]referrer
The id of the referring user for this credit transaction. Returns null if no referrer is involved. Note this id is the user id in developer's own system that's previously passed to Branch's identify user API call.
referree
The id of the user who was referred for this credit transaction. Returns null if no referree is involved. Note this id is the user id in developer's own system that's previously passed to Branch's identify user API call.
type
This is the type of credit transaction
- 0 - A reward that was added automatically by the user completing an action or referral
- 1 - A reward that was added manually
- 2 - A redemption of credits that occurred through our API or SDKs
- 3 - This is a very rare case where we will subtract credits automatically when we detect fraud
- Gradle build cannot find
io.branch.sdk.android:library:2.+dependency:
Go to your build.gradle file and find dependencies and add the following inside:
compile "io.branch.sdk.android:library:2.+"
Feel free to report any bugs you might encounter in the repo's issues. Any support inquiries outside of bugs please send to support@branch.io.