RADChatApp is a full-featured chat room app UI component in Java/Kotlin for Codename One. It helps building an elaborate cross-platform chat app UI much faster. Easily customizable to clone UI of social chat apps like WhatsApp, Twitter or Messenger etc.
This component designed as a proof of concept for the CodeRAD library, which facilitates the development of rich, reusable UI components for Codename One. It contains everything you should need to incorporate chat into your mobile app.
-
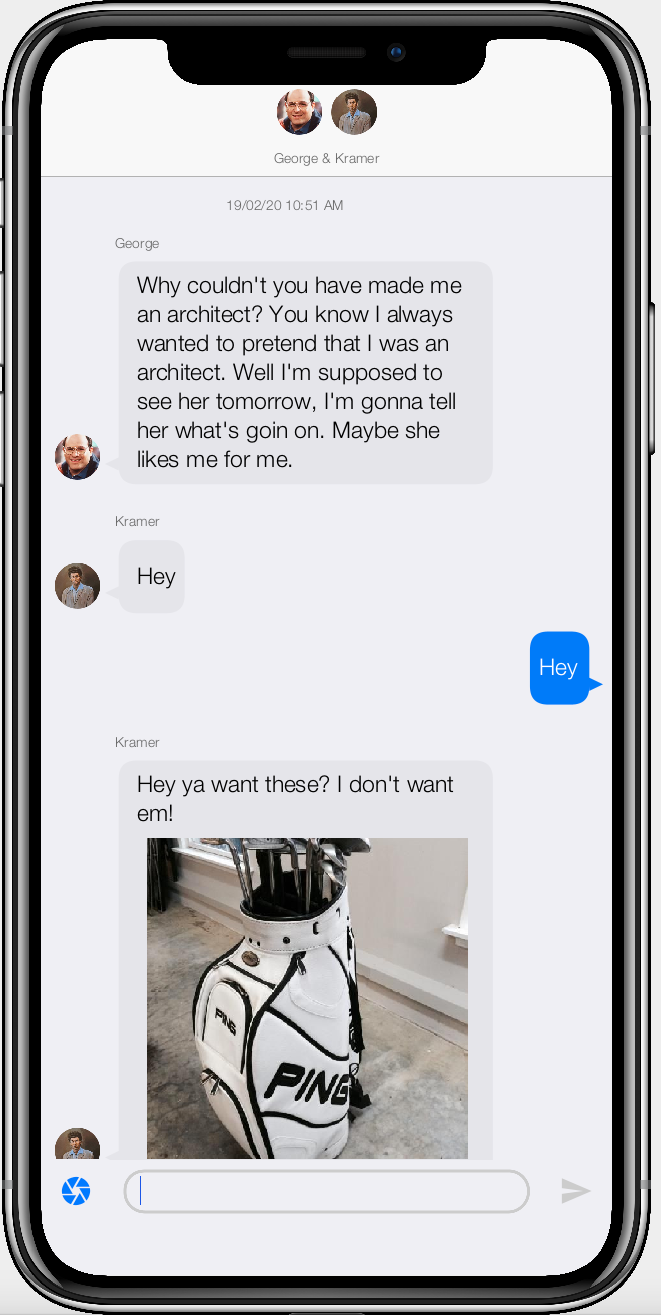
Provides nice Chat room view out of the box.
-
User avatar support
-
Use provided view models or bind to your own view models.
-
Add your own custom actions.
-
Nice UI animations when messages are added or removed, or to indicate other users are typing
-
Add badges (e.g. Like, or Thumbs up) to chat messages
|
Note
|
This component is only a UI component. It doesn’t connect to any back-end services. You would need to implement that in your controller. |
-
Try Javascript version in your browser.
-
Download Android demo app.
|
Note
|
These demos aren’t connected to any back-end server. The contain some sample chat messages, and they allow you to post your own messages and images, which are just stored locally. |
See how to build this demo in the Getting Started Tutorial
-
RADChatRoom Cookbook - A growing list of recipes to show you how to customize the chatroom component.
-
Created by Steve Hannah, Codename One