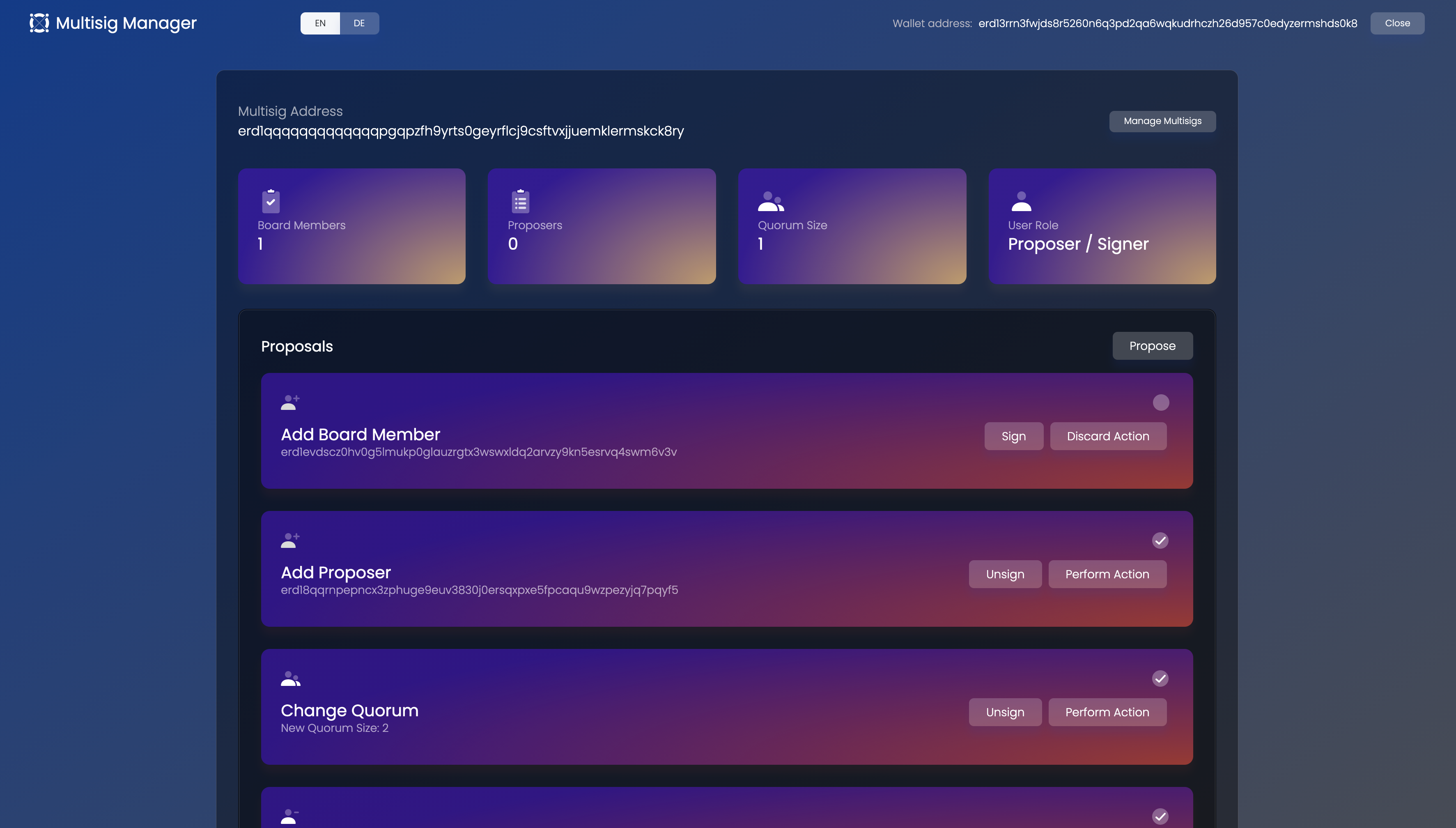
The react implementation for Dashboard Multisig
·
Report Bug
·
Request Feature
Table of Contents
The elrond-multisig is a client side only project and is built using React Js Framework.
For development you will need to have the following:
- node version 12.13.0
- npm
From a terminal, navigate to the project folder and run npm install
In the application's src folder there are 3 config files (config.internal.ts, config.testnet.ts, config.mainnet.ts).
Based on the environment used the configs will need to be updated:
- multisigContract : should contain the address of the Multisig Smart Contract received after the creation of Multisig Smart Contract
- also check the walletAddress, apiAddress and explorerAddress
To run the project locally run npm run start from the project folder. This will start the React app in development mode, using the configs found in the config.ts file.
A build of the app is necessary to deploy to production.
The dapp is configured with build scripts targeting either an internal (local) testnet, the public testnet or the public devnet.
For internal run => npm run build-internal (for internal build the package.json script for start will need to be updated and remove the Https restriction)
For testnet run => npm run build-testnet
For mainnet run => npm run build-mainnet
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
One can contribute by creating pull requests, or by opening issues for discovered bugs or desired features.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
The Elrond Team.