Pheno is a widget framework containing a number of ready-to-go widgets for common UI use cases. All widgets are stylable with a CSS-like system. Also comes with a ToolBuilder that uses these styles.
First install metacello using this guide. Then run the following in a workspace in your Squeak image.
Metacello new
baseline: 'Pheno';
repository: 'github://tom95/Pheno:master/src';
load.Finally, launch a couple examples using e.g.
PHLabelExample open.
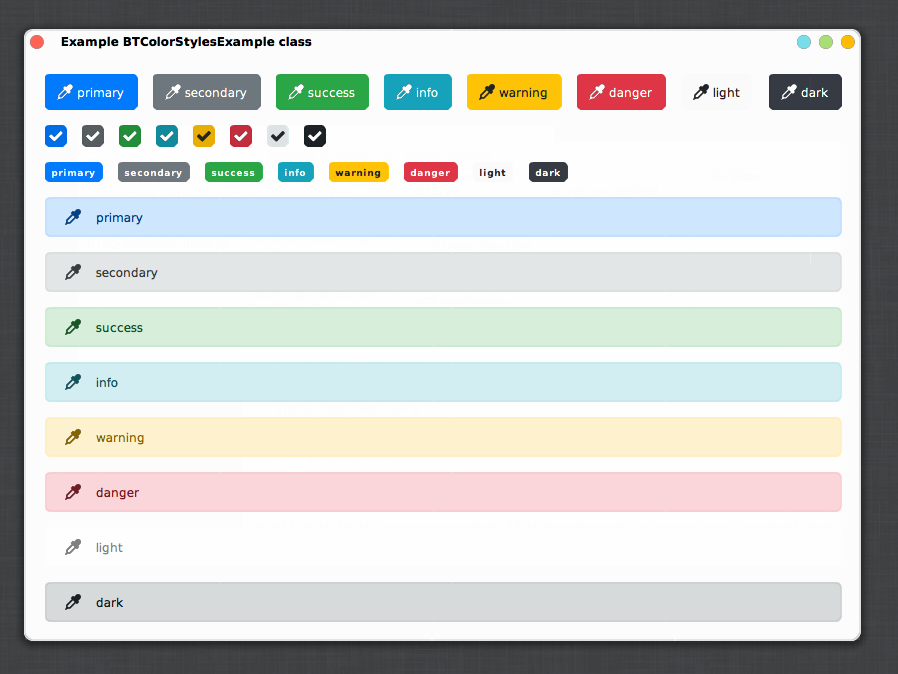
PHColorStylesExample open.
" to browse all examples, run: "
Browser newOnCategory: 'Pheno-Examples'.PHLabel>>text:no longer parses markup. UsePHLabel>>markup:PHLabel>>style:set:andPHLabel>>style:and the#styleAttributesaccessor have been removed- Strongly consider running
PHStyleContext class>>configureForScalingFactor:fontNamed:after installing a TTF font, for the intended experience (may be advised to save the image first, to ensure everything is legible after. Please report a bug and attach a screenshot if anything goes wrong)
Here are two handy scripts to run on your repo if you used the BT instead of the PH prefix:
ack -l 'BT[^\s]' | xargs perl -pi -E 's/BT([^\s])/PH\1/g'
find . | grep BT | xargs rename -e 's/BT/PH/'Pheno can use Pango for rendering text. It will automatically do so if the plugin is available.
For linux we provide pre-built binaries: download the plugin library and place it next to your squeak executable (not your squeak.sh, but the executable that is usually found in the bin folder).
If you get an error, check if all dependencies of the plugin are installed on your system, e.g. via ldd PangoPlugin.