-
The preview of this project is almost exactly the same as vue-todo-app.
-
This project is the to-do application I made with Vue.js below, made with React instead of Vue.js.
-
The information you will read from the Crema To-Do title below belongs to the vue-todo-app application. (Except for Development for React To-Do App section)
Click here to see Vue To-Do App Repo Link
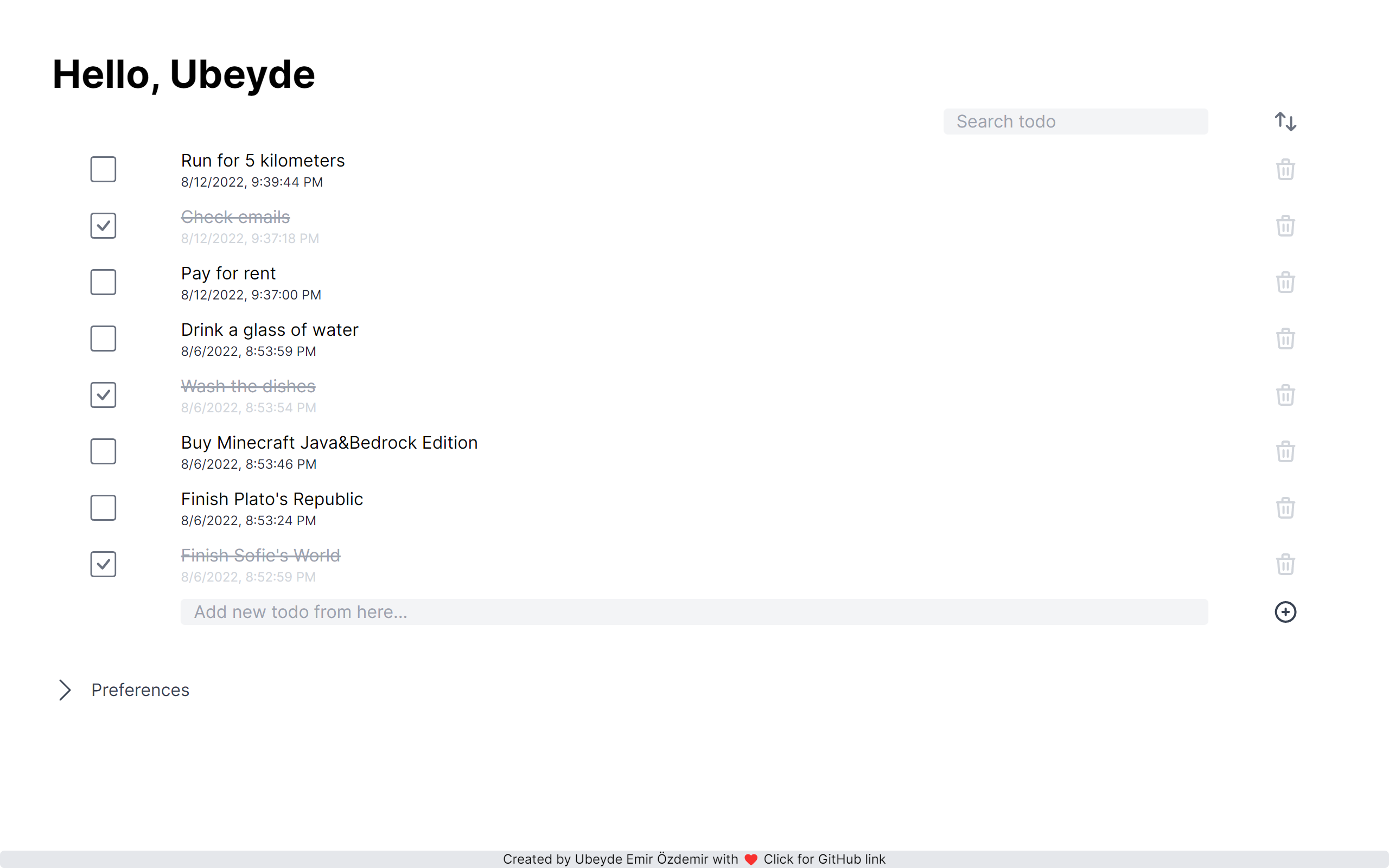
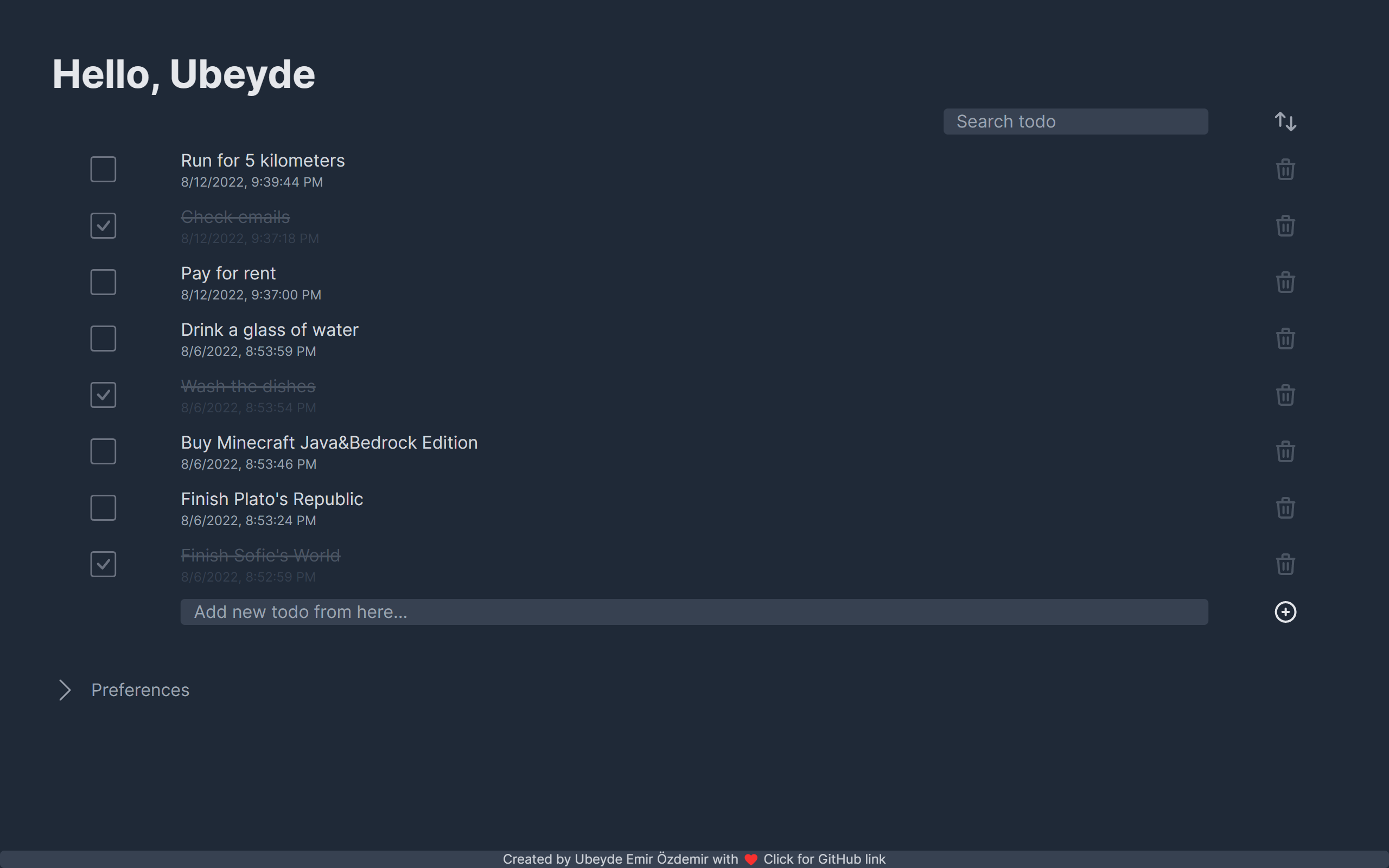
A simple to-do app built using Vue.js and tailwindcss.
In this to-do app, you can add new todos, edit them or delete them.
-
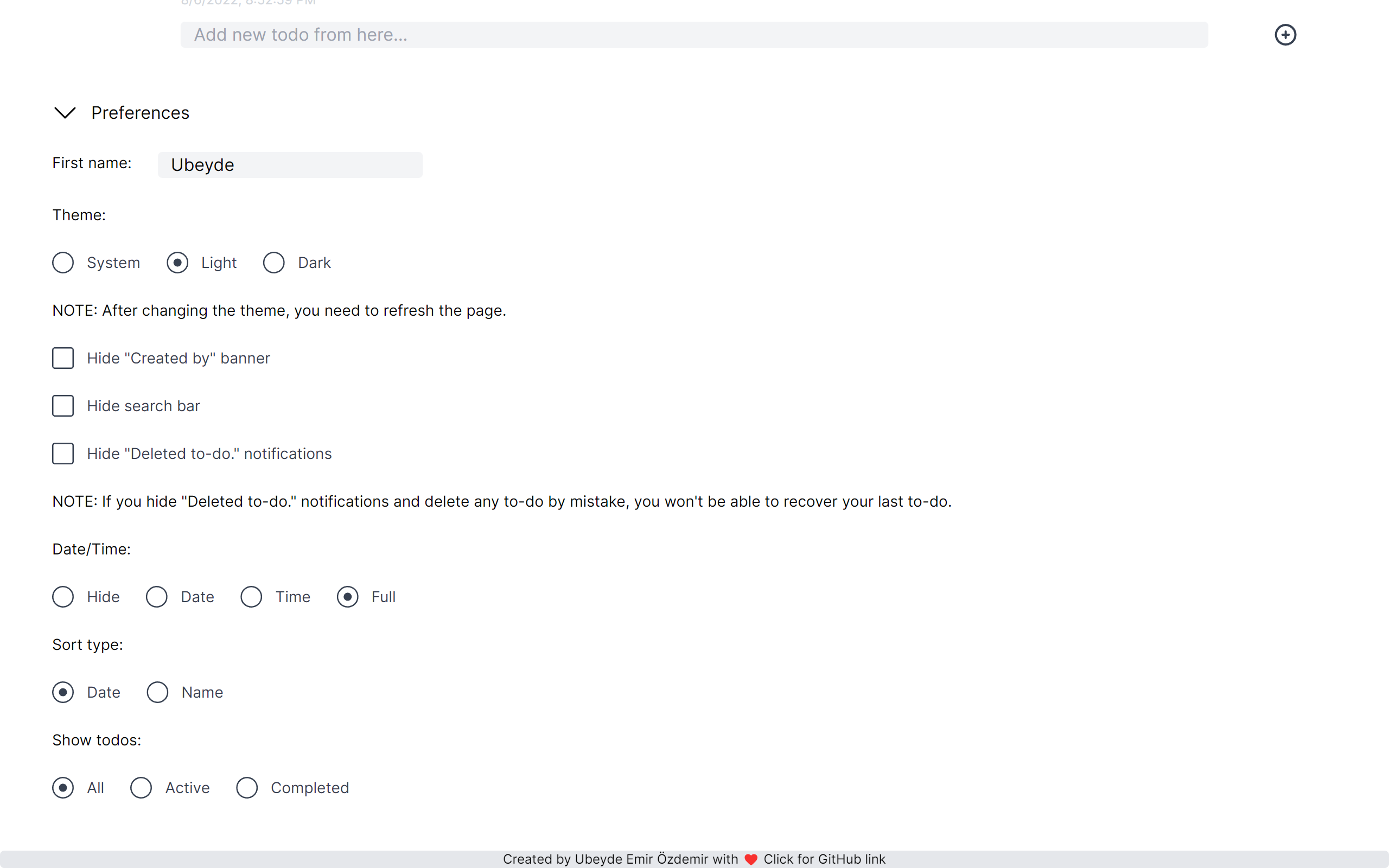
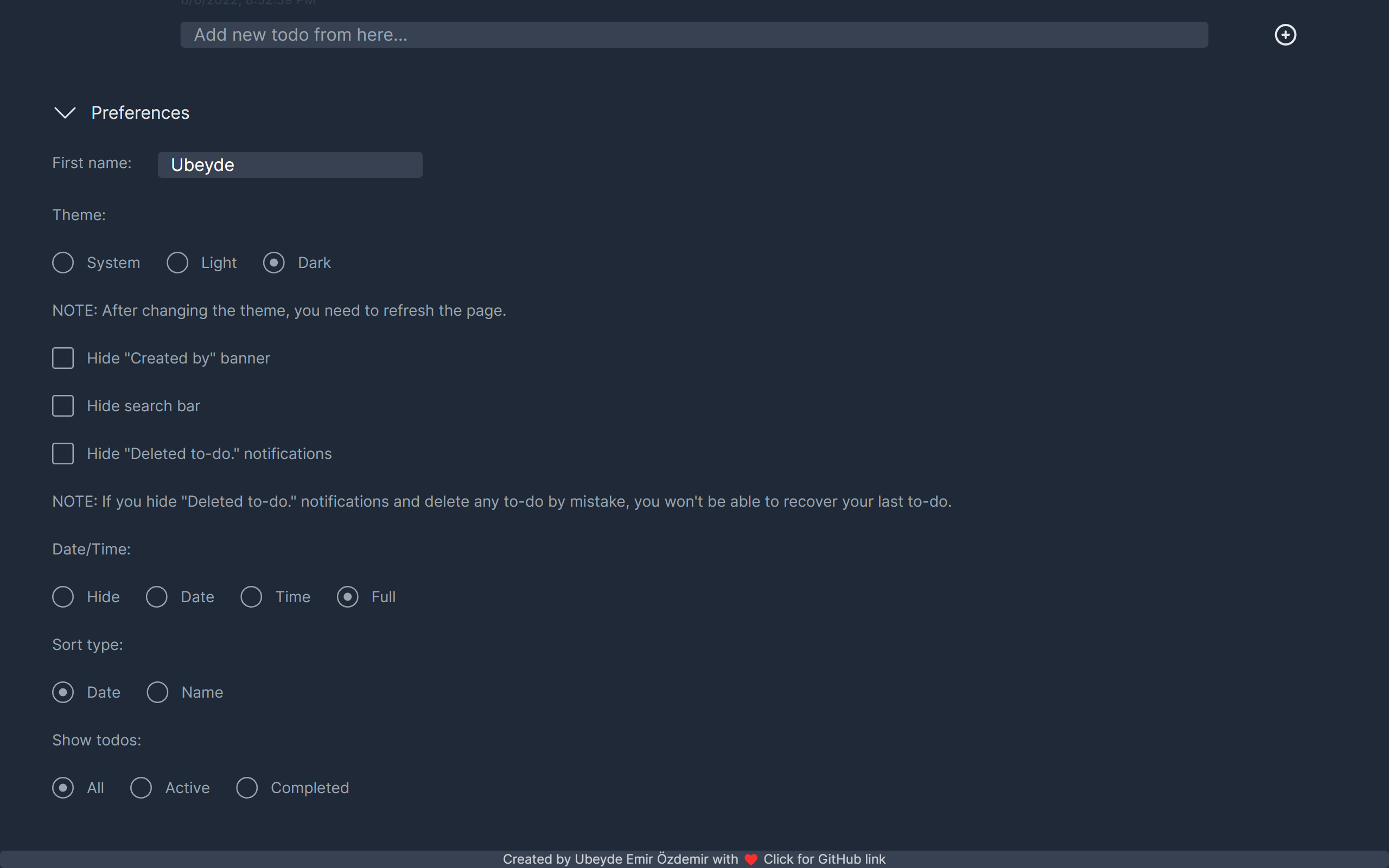
Now, you can input your first name to show up top of the page (Instead of Crema To-Do title).
- To activate this feature, go to Preferences > First name.
-
Search todo feature added (Now, you can input keywords to find todo which you want)
- If you don't want a search bar top of todolist, you can hide search bar from preferences ("Hide search bar" feature added)
-
Show completed todos feature added
- Hide completed todos feature (boolean) removed; instead, added three option called "Show all todos", "Show active todos" and "Show completed todos".
npm install
npm run start
npm run build