An app for manually testing AccountKit authentication via authorization code. Here's a short excerpt from Facebook's documentation about using the AccountKit SDK and authorization code:
An [short-lived] authorization code returned from the [AccountKit] SDK is intended to be passed to your server, which [should exchange] it for an access token. --Facebook Documentation
The app only implements the first part of the AccountKit authentication flow via authorization code:
- User starts login process by tapping "Login with Phone" button
- User enters their phone number
- Facebook sends a 6-digit code to user's phone number
- User enters 6-digit code to complete the login process
- A successful login creates an account (with Facebook's AccountKit Service), and passes back the account id and an associated authorization code
Once the authorization code is returned, you may use it to test your application server. Remember, your server is responsible for exchanging the short-level authorization code for a long-lived access token. The access token is required for making any future calls to Facebook's AccountKit API.
Note: Facebook and Account Kit accounts are separate products. You cannot log in to Facebook via Account Kit. When somebody logs in via Account Kit you'll only have access to their phone number or email [via the access token]. If you'd like profile pictures, public profile, etc. you should use Facebook Login.
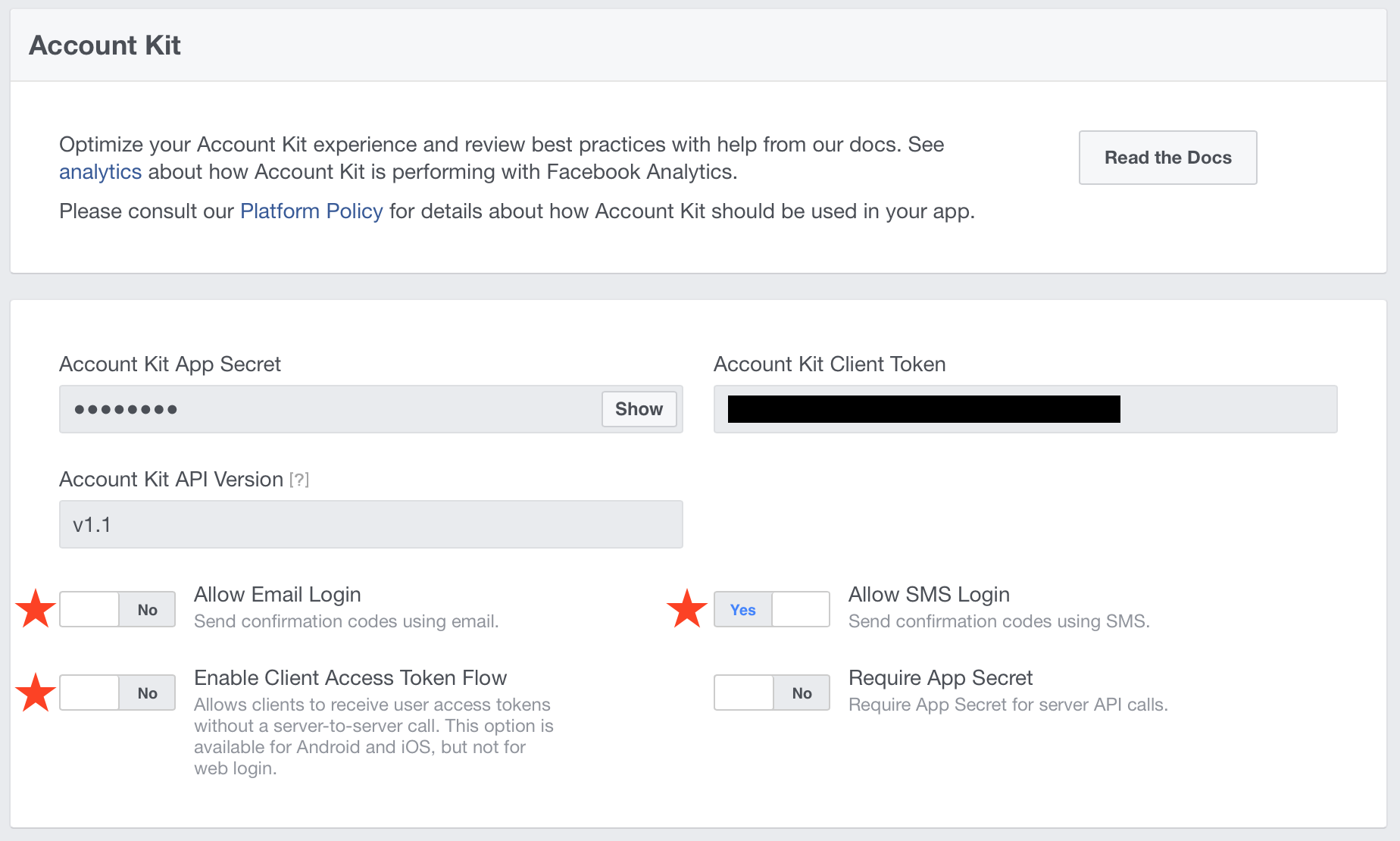
Before you can use this app, you will need to become a Facebook developer and create your own Facebook application. Facebook's documentation describes how to sign-up for an account and create an application. Once your application is created, configure the following settings for AccountKit:

The last item to configure is the iOS app's Info.plist file. In this file, you need to specify some properties that identify your newly created Facebook application:
<plist version="1.0">
<dict>
<key>FacebookAppID</key>
<string>{YOUR-APP-ID}</string>
<key>AccountKitClientToken</key>
<string>{YOUR-ACCOUNT-KIT-CLIENT-TOKEN}</string>
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleURLSchemes</key>
<array>
<string>ak{YOUR-APP-ID}</string>
</array>
</dict>
</array>
...
</dict>
</plist>If you feel like your stuck, then consult Facebook's documentation for full instructions.
The app allows you to simulate an AccountKit with your phone number. If you login successfully, the authorization code will be displayed in the middle of the main view. Use the "Copy to Clipboard" button to copy the code to your Universal Clipboard. Once copied to the clipboard, you can paste the authorization code into your development environment (ex. Macbook Pro) for testing.
