Display selection form of customers/products in the ui_component of admin grid and display custom PHTML file on front end with the use of Knockout JS.
Also display admin grid on front end.
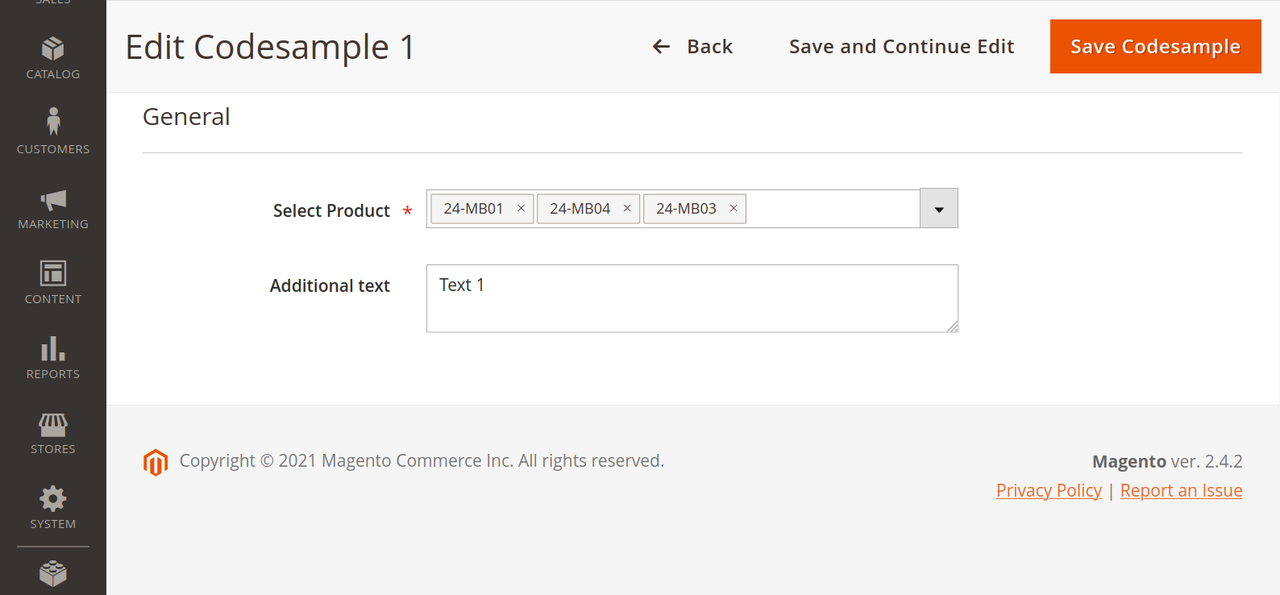
- Adminhtml UiComponent form
- Adminhtml UiComponent grid
- Adminhtml menu entry
- System configuration entry (with frontend display)
- CRUD model for saving form data
- Installation scripts to create a table and insert sample data
- Un-installation scripts to properly uninstall this extension
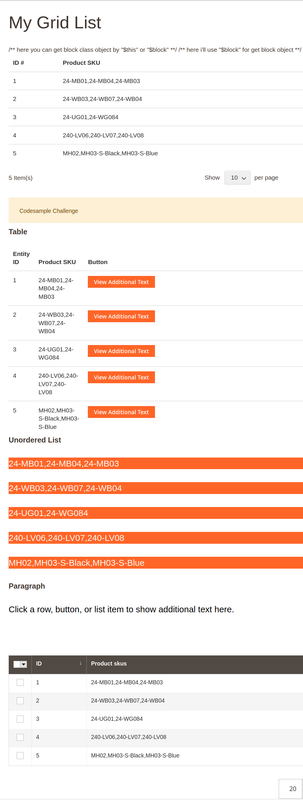
- Frontend UiComponent grid
- Knockout-based frontend template (ko.observable and ko.computed)
- Custom module styles (.less file) integration
- Product selection options in ui_component edit form.
- Display admin grid on front end.