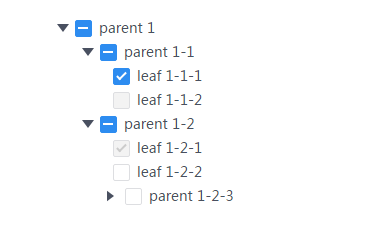
tree component 树状图插件
-
download vtree.min.js
-
import vtree.min.js
<script src="vtree.min.js"></script>
- init tree
const tree = vTree.init({
el: document.getElementById('container'),
data: [],
showCheckbox: true,
onCheck: function (checkedNodes, event) {
//
}
})
| attr | desc | type | default |
|---|---|---|---|
| el | tree's container | Element | - |
| data | tree data | Array | - |
| showCheckbox | if show checkbox | Boolean | true |
| slice | if title.length more than this number, show ellipsis | Number | - |
| onCheck | execute when clicking checkbox, with 2 arguments: checkedNodes, origin event | Function | - |
| attr | desc | type | default |
|---|---|---|---|
| title | the text of tree node | String | - |
| expand | if expand node | Boolean | true |
| checked | if this node is checked (and its children will be checked) | Boolean | false |
| disabled | if this node is disabled (and its children will be disabled) | Boolean | false |
| children | nested children, same with data | Array | - |
| method | desc | arguments |
|---|---|---|
| getCheckedNodes | return an Array of checked nodes | none |
| checkAll | check all nodes, except disabled nodes | none |
| cancelAll | cancel all checked nodes, except disabled nodes | none |
- no-dependence and built-in css
- virtual DOM, less DOM touch
npm install
npm run dev
npm run build