-
Notifications
You must be signed in to change notification settings - Fork 83
design
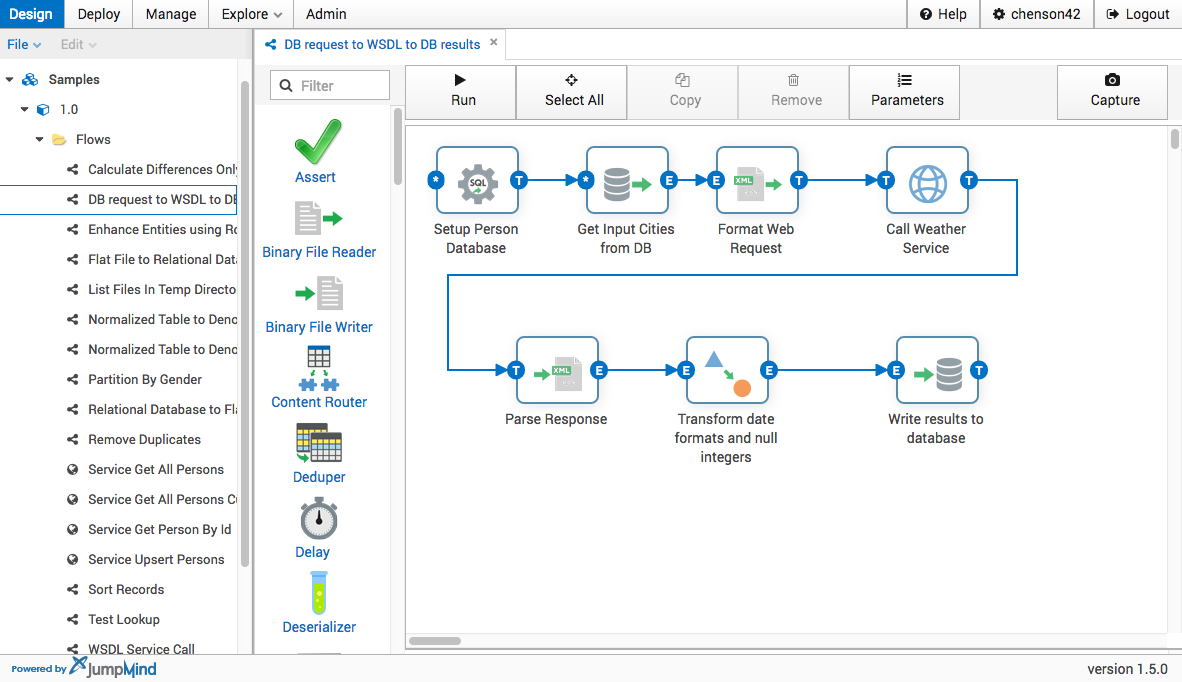
The Design screens are used to design and develop integrations. The main design screen is shown below.

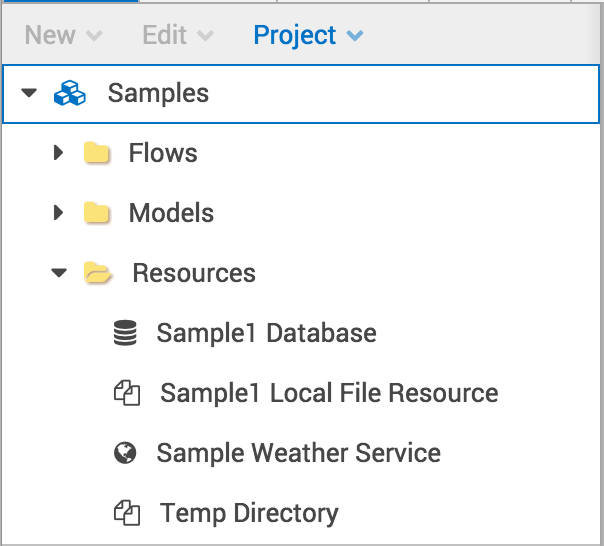
The design screen is split into two main panels, the navigation pane and the content/editor pane. The navigation pane shown below allows for traversing projects, flows, models and resources.

When Metl is first installed, it comes installed with a sample project that includes sample flows, models and resources. These samples allow the user to immediately see Metl in action. In addition, these sample flows are referenced in the component documentation in order to better understand how individual components work.
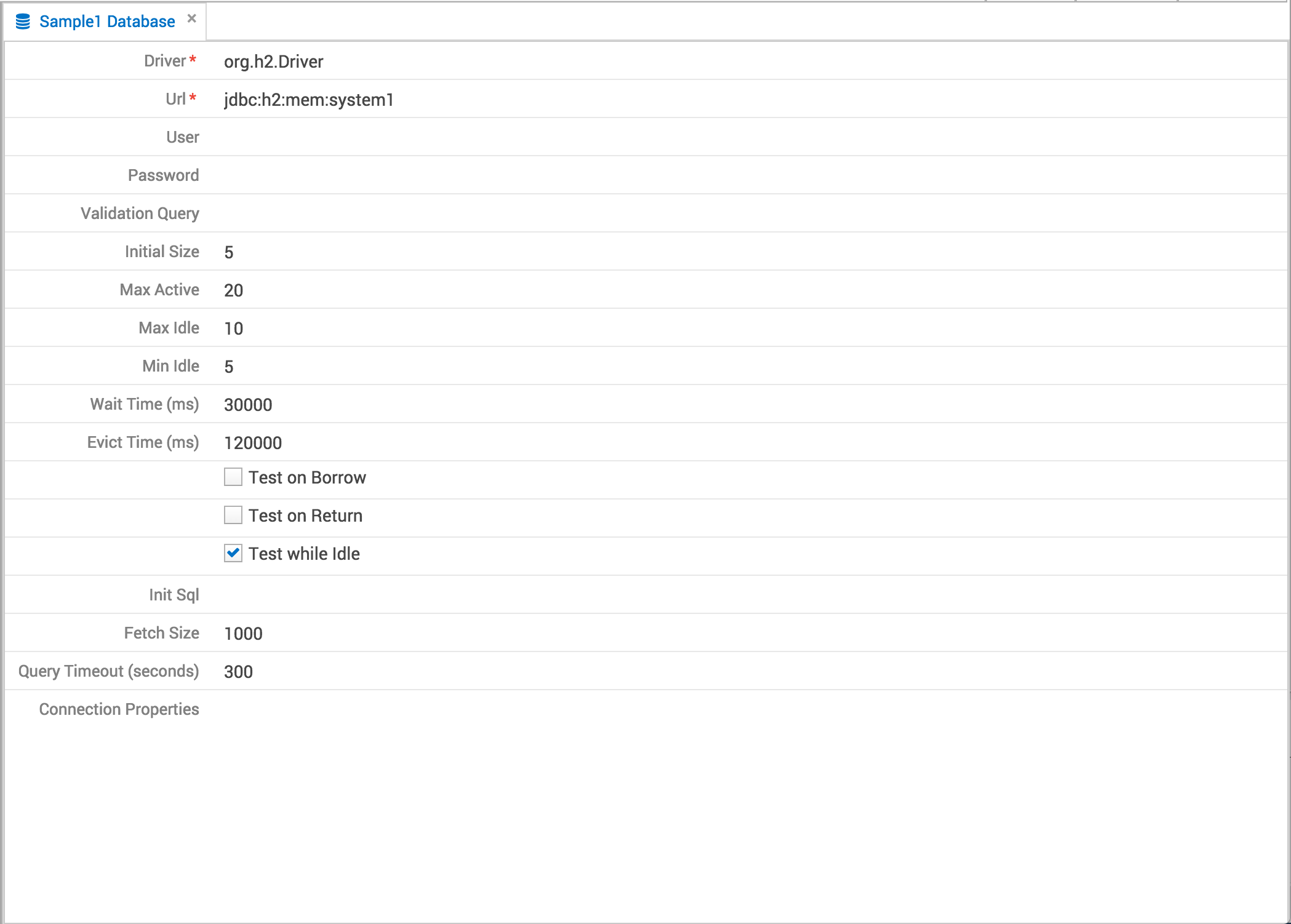
The content/editor pane is where flows, resources and models are edited. The screenshot below shows a database resource being edited.