-
Notifications
You must be signed in to change notification settings - Fork 0
Sidebar
The Sidebar field allows your users to select a sidebar.
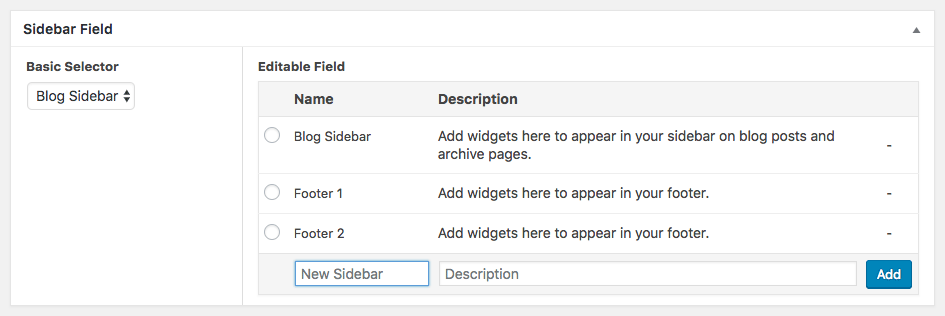
By default the Sidebar field allows the selection of an existing sidebar through an HTML <select> element. You can however choose to enter editable Mode. Then the field will allow users to create new sidebars directly in it and will register those sidebars automatically.

In normal mode there are no additional settings for the field. The settings below are only applied in editable mode.
In the interface, check the checkbox of the "Editable" field.
In PHP, use the make_editable method of the field:
Field::create( 'sidebar', 'page_sidebar' )->make_editable()The Sidebar field always saves the ID of the chosen sidebar as its value.
When a new sidebar is created, it will be stored in an option, which is autoloaded. This allows the field to automatically register all custom sidebars without having to crawl any additional meta tables and virtually without any additional database queries.
The name of the option is uf_sidebars_{$field_name} with {$field_name} being replaced by the name of a field. This means that if you have created multiple editable sidebar fields with the same name, all of them will display the same options.
Let's examine this setup:
<?php
use Ultimate_Fields\Container;
use Ultimate_Fields\Field;
Container::create( 'theme-options' )
->add_location( 'options' )
->add_fields(array(
Field::create( 'sidebar', 'page_sidebar', 'Default sidebar for pages' )
->make_editable()
));
Container::create( 'page-settings' )
->add_location( 'post_type', 'page' )
->add_fields(array(
Field::create( 'sidebar', 'page_sidebar', 'Page Sidebar' )
->make_editable()
));Here we are creating two containers, both of which use a sidebar field that uses the same name.
The first container is an options page, which allows users to select a default sidebar to use for pages. The second one allows the individual creation/selection of sidebars on per-page basis.
Even though the containers are displayed in completely different contexts, their options will be the same. This means that if a user creates a "News Page Sidebar" within a page, it will appear as an option in the field on the Theme Options page. And here is the tricky part: If the page gets deleted, the sidebar will still exist. If you need to delete it, you will have to open the "Theme Options" page and delete it from the field there.
Once you make a Sidebar field editable in the interface, you will be presented with an additional field called "Arguments". It allows you to adjust the arguments for the register_sidebar() function, which will be used to register new sidebar.
In PHP, please use the set_sidebar_args( $args ) method. You can provide only the arguments, which you need to customize.
Field::create( 'sidebar', 'page_sidebar' )
->make_editable()
->set_sidebar_args(array(
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
))Using the sidebar field in combination with get_value or get_sub_value will return a string, which is the sidebar ID. You can use it in combination with dynamic_sidebar to display the sidebar.
Using the_value or the_sub_value will directly display the chosen sidebar.
<?php
// Display manually
$sidebar = get_value( 'custom_page_sidebar' );
if( $sidebar ) {
dynamic_sidebar( $sidebar );
} else {
dynamic_sidebar( 'default-sidebar' );
}
// Display automatically
the_value( 'custom_page_sidebar' );Quick start
- Creating fields and using their values
- Installation
- Administration interface
- Using the PHP API
- Container Settings
Locations
- Overview & Usage
- Post Type
- Options Page
- Taxonomy
- Comment
- User
- Widget
- Shortcode
- Menu Item
- Attachment
- Customizer
Fields
- Fields
- Text
- Textarea
- WYSIWYG
- Password
- Checkbox
- Select
- Multiselect
- Image Select
- File
- Image
- Audio
- Video
- Gallery
- WP Object
- WP Objects
- Link
- Date
- DateTime
- Time
- Color
- Font
- Icon
- Map
- Embed
- Number
- Sidebar
- Complex
- Repeater
- Layout
- Section
- Tab
- Message
Features
- Adding fields to the Customizer
- Conditional Logic
- Front-End Forms
- Administration columns
- Import and Export
- REST API
- JSON Synchronization
- Yoast SEO
Ultimate Post Types
Functions and API
Tutorials