-
Notifications
You must be signed in to change notification settings - Fork 127
Sample Project
The sample project is included in the repo, which can be cloned or downloaded, then opened in Unity.
Sign up for a Bing maps developer key to enable the mapping functionality in the sample scenes.
- The sample project uses Unity 2019.4.
- The API compatibility level is set to .NET Standard 2.0.
- For mixed-reality devices, the stereo rendering mode is set to Single Pass Instanced on supported platforms.
The following scenes are intended to be used on HoloLens, HoloLens 2, or VR headsets.
These scenes demonstrate how to integrate the map with the Mixed Reality Toolkit (MRTK). Custom profiles and scripts are provided that can translate MRTK-based events to map interactions like panning and zooming.

Displays a map using HttpTextureTileLayer to overlay weather radar imagery and using MapScene animations to change the location of the map.
The map is oriented vertically as a flat panel that can be attached to a wall.

This scene continually animates the map to various landmarks around Seattle, demonstrating how the map can dynamically stream 3D data.
The MapScene related APIs are used to chain these animations together.

This scene uses a custom ElevationTileLayer to display a higher resolution set of tiles for a specific area.
This scene also demonstrates how to use a custom shader for the terrain, which in this case integrates the rendering with Unity's standard shader.

This scene demonstrates how to use the MapPin system to pin GameObjects to the map. The MapContourLineLayer is used to emphasize elevation.
The MRTK input system is configured for panning, zooming, and rotating the map. For VR controllers, these actions are mapped to the right-hand controller.

Demonstrates how to use the MapLocationFinder to reverse geocode locations and display the results on a MapRenderer.
This scene uses MRTK's input system to interact with the MapRenderer via motion controllers or hand controls. As locations are selected on the MapRenderer via these sorts of input, the selected location is reverse geocoded and the resulting address is displayed via a MapPin.

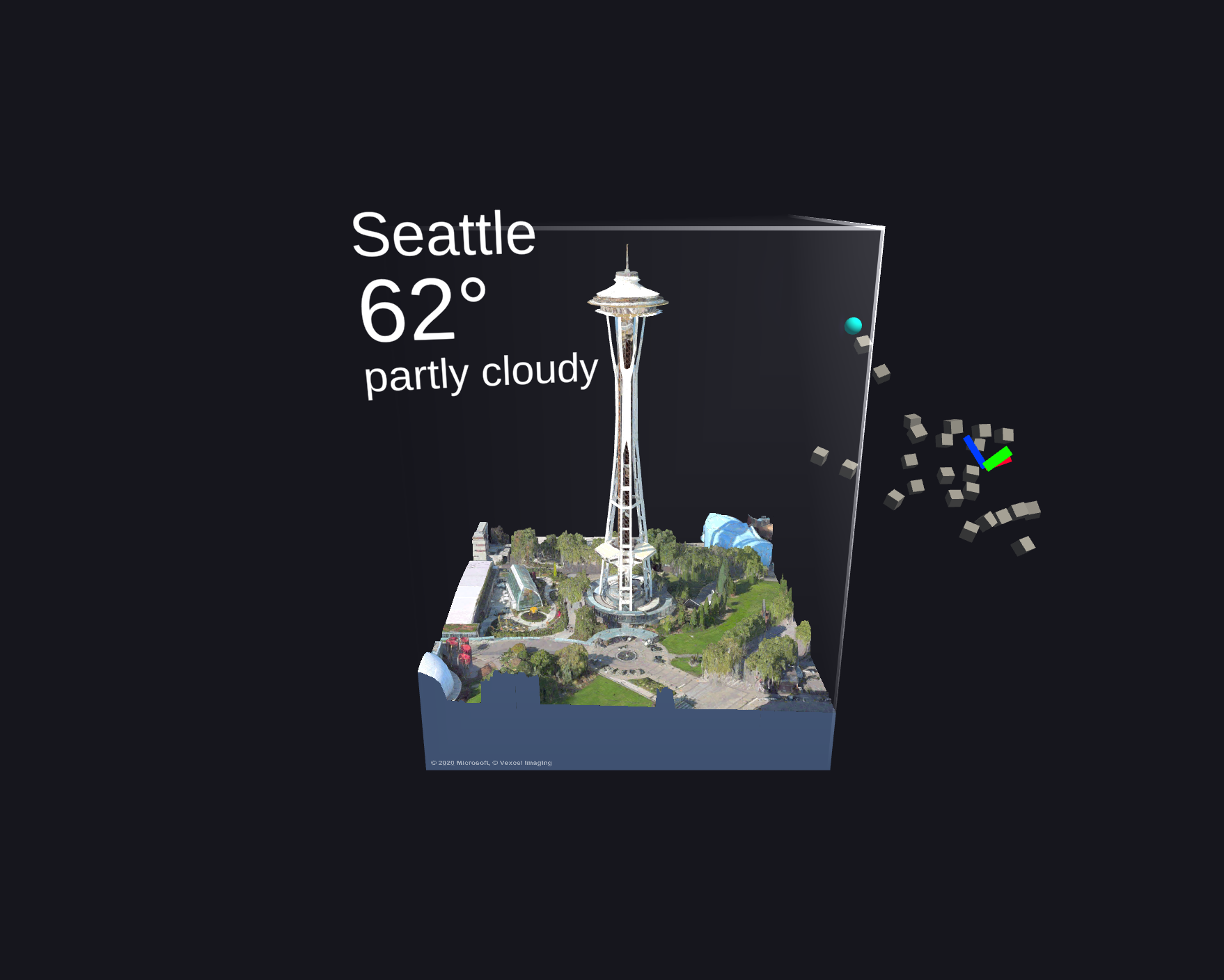
Displays the Space Needle with sample weather information.
MRTK's ObjectManipulator script can be used to translate, scale, and rotate the map.
The following scene is meant to be built to mobile devices (Android and iOS).

Provides a basic AR table top scenario on mobile devices. Through the touch display the user can rotate and scale the map, go to various locations and change the shape of the map.
Further information on working with mobile devices can be found on MRTK's guide here
The following scene is not intended for mixed-reality devices, but rather 2D screens, e.g. desktops, laptops, and phones.
 |
 |
|---|
This scene demonstrates a basic use case of a flat, interactable map.
- Pan or zoom via mouse or touch interactions.
- Use the search bar can be used to find cities and addresses.
- Toggle the style to show either symbolic imagery or aerial imagery.
- Visualize traffic conditions with a traffic flow layer.
- Configuring the map
- Attaching GameObjects
- Adding labels
- Animating the map
- Raycasting the map
- Displaying copyrights
- Customizing map data
- Displaying contour lines
- Microsoft.Geospatial
- Microsoft.Geospatial.VectorMath
-
Microsoft.Maps.Unity
- ClippingVolumeDistanceTextureResolution
- ClusterMapPin
- CoordinateClamping
- DefaultElevationTileLayer
- DefaultTextureTileLayer
- DefaultTrafficTextureTileLayer
- ElevationTile
- ElevationTileLayer
- ElevationTileLayerList
- FontStyle
- FontWeight
- HttpTextureTileLayer
- IMapSceneAnimationController
- Intersection
- IntersectionType
- IPinnable
- LanguageChangedEvent
- LatLonAltUnityEvent
- LatLonUnityEvent
- LatLonWrapper
- MapColliderType
- MapConstants
- MapContourLineLayer
- MapCopyrightAlignment
- MapCopyrightLayer
- MapDataCache
- MapDataCacheBase
- MapDeveloperKeySource
- MapImageryStyle
- MapImageryType
- MapInteractionController
- MapInteractionHandler
- MapLabel
- MapLabelLayer
- MapLayer
- MapMouseInteractionHandler
- MapPin
- MapPinLayer
- MapRenderer
- MapRendererBase
- MapRendererRaycastHit
- MapRendererTransformExtensions
- MapScaleRatioExtensions
- MapScene
- MapSceneAnimationController
- MapSceneAnimationKind
- MapSceneOfBoundingBox
- MapSceneOfLabelAndZoomLevel
- MapSceneOfLocationAndZoomLevel
- MapSession
- MapShape
- MapTerrainType
- MapTouchInteractionHandler
- ObservableList
- ObservableMapPinList
- ServiceOptions
- Style
- SystemLangaugeConverter
- TextureTile
- TextureTileLayer
- TextureTileLayerList
- TileLayer
- TileLayerList
- UnityTaskFactory
- UnityWebRequestAwaiter
- UnityWebRequestAwaiterExtensionMethods
- WaitForMapLoaded
- WaitForMapSceneAnimation
- Microsoft.Maps.Unity.Search