-
Notifications
You must be signed in to change notification settings - Fork 128
TextureTileLayer
The texture source used to render the map can be configured via the TextureTileLayer system. The map calls into a layer to request the textures relevant for the given view. The layer is responsible for requesting and providing texture data on a per-tile basis.
The tile system is described in more detail here.
A default implementation is provided by the DefaultTextureTileLayer which uses Bing Maps imagery.
A common scenario is to request tiles from a remote server, where tiles are indexed by a tile coordinate or quadkey.
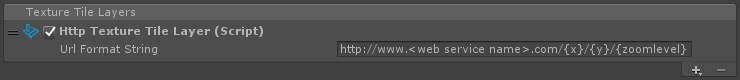
The HttpTextureTileLayer makes requesting these tiles simpler by taking a URL with placeholders for these identifiers.

Supported tile formats are PNG and JPG.
The appropriate placeholders should be chosen based on what the service expects.
| Placeholders | URL |
|---|---|
| X, Y, and Zoom | http://www.example.com/{x}/{y}/{zoomlevel}.jpg |
| Quadkey | https://www.example.com/{quadkey}.png |
| Subdomain | http://www.{subdomain}.example.com/{quadkey}.jpg |
The {zoomlevel} placeholder can be aliased by {zoom} or {z}.
Placeholders are case insensitive.
If a different data source is required or the HttpTextureTileLayer does not work with a certain tile format, a custom implementation can be created by extending from the TextureTileLayer.
In general, texture data can be provided from a variety of sources:
- Remote servers
- Local disk
- Textures generated procedurally
The layer implementation must provide a GetTexture method.
public class FooTextureTileLayer : TextureTileLayer
{
public override async Task<TextureTile> GetTexture(TileId tileId, CancellationToken cancellationToken = default)
{
// Request, load, and/or process data asynchronously...
// For PNG/JPG...
return TextureTile.FromImageData(/*...*/);
// For GPU consumable format (RGB24, RGBA32, etc...)
return TextureTile.FromRawData(/*...*/);
}
}Note: GetTexture is called asynchronously-- not on the Unity thread. So web requests or file IO can be performed here without impacting framerate.
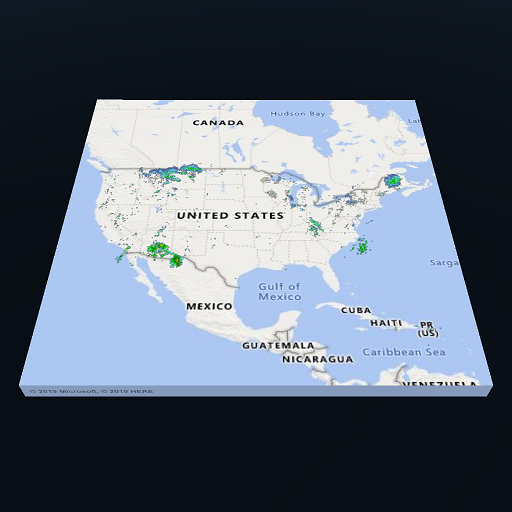
Moreover, TextureTileLayers can be stacked. This allows for different texture sources to be overlaid on top of one another, e.g. a transparent weather texture can be overlaid on-top of the DefaultTextureTileLayer's base imagery.

As shown above, the order of the layers can be configured through the MapRenderer's Editor UI. Layers can be dragged up or down the list to rearrange the priority.
Below the weather texture source is overlaid on the base map imagery.

Up to 4 texture tile layers can be applied to the map.
Transparency is represented in the alpha channel of the texture and assumed to not to be premultiplied into the color channels.
- Configuring the map
- Attaching GameObjects
- Adding labels
- Animating the map
- Raycasting the map
- Displaying copyrights
- Customizing map data
- Displaying contour lines
- Microsoft.Geospatial
- Microsoft.Geospatial.VectorMath
-
Microsoft.Maps.Unity
- ClippingVolumeDistanceTextureResolution
- ClusterMapPin
- CoordinateClamping
- DefaultElevationTileLayer
- DefaultTextureTileLayer
- DefaultTrafficTextureTileLayer
- ElevationTile
- ElevationTileLayer
- ElevationTileLayerList
- FontStyle
- FontWeight
- HttpTextureTileLayer
- IMapSceneAnimationController
- Intersection
- IntersectionType
- IPinnable
- LanguageChangedEvent
- LatLonAltUnityEvent
- LatLonUnityEvent
- LatLonWrapper
- MapColliderType
- MapConstants
- MapContourLineLayer
- MapCopyrightAlignment
- MapCopyrightLayer
- MapDataCache
- MapDataCacheBase
- MapDeveloperKeySource
- MapImageryStyle
- MapImageryType
- MapInteractionController
- MapInteractionHandler
- MapLabel
- MapLabelLayer
- MapLayer
- MapMouseInteractionHandler
- MapPin
- MapPinLayer
- MapRenderer
- MapRendererBase
- MapRendererRaycastHit
- MapRendererTransformExtensions
- MapScaleRatioExtensions
- MapScene
- MapSceneAnimationController
- MapSceneAnimationKind
- MapSceneOfBoundingBox
- MapSceneOfLabelAndZoomLevel
- MapSceneOfLocationAndZoomLevel
- MapSession
- MapShape
- MapTerrainType
- MapTouchInteractionHandler
- ObservableList
- ObservableMapPinList
- ServiceOptions
- Style
- SystemLangaugeConverter
- TextureTile
- TextureTileLayer
- TextureTileLayerList
- TileLayer
- TileLayerList
- UnityTaskFactory
- UnityWebRequestAwaiter
- UnityWebRequestAwaiterExtensionMethods
- WaitForMapLoaded
- WaitForMapSceneAnimation
- Microsoft.Maps.Unity.Search